1. The first thing you need to know is how wide is your column. To figure this out go to Dashboard > Design > Edit HTML and look through your code to find "main wrapper". That allows you to see how wide the column is (see photo below).
Another way to do this is to add a horizontal photo, set it to extra large or large (depending on what fits in your column). Then follow the steps below to figure out the width of that photo.
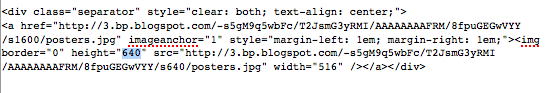
2. For step two you need to first upload your photos and make them extra large. If you are just learning I would say upload only one at a time to keep it a bit simpler. Then look at the top of the post editing box where it lets your switch from "compose" to "Edit HTML". Look for the part of the code in the photo below. It should be segregated on it's own.
3. Find where it tells you your width. Mine says 516. You are going to switch that to the width of your column that you got in step one. So I would change 516 to 640. Now figure out the difference between those numbers. For me it would be 124. You now want to add that number to your height. So I would change 640 to 754. This makes it so that you are changing the size proportionally so that it doesn't turn out all wonky.

4. Switch back to compose and your photo should be larger and fit your column better. Please let me know if you have any questions at all.
Note: This is how I change my pictures, however it has come to my attention (through comments) that you can also doing it by finding the percentage of change between the two photos so that they don't look as wonky. Check out the comment section if you want to know more about this!! :)





That's a great tip, however, the difference between your numbers is 124 (not 114) and you don't want to add this number to your height, but you want to figure out how much 124px is percentage-wise in regards to 516 (because otherwise the picture will still get distorted).
ReplyDelete124px are approx. 24.03% of 516px, so you want to add approx. 154px (640/100*24.03) to your height.
Both, width and height are then 124.03% of the original size. (~640x794px).
Sorry for being a smart-ass ;) (I made the same mathematical mistake before and pictures looked stretched or squished).
Ok thanks! I don't mind at all, this is how you learn! I will change it :)
DeleteGreat post! I just delete the height measurements completely and re-size the width to the desired width... I also change the s640 in the 2nd image code back to s1600 like the original image code - so that the pictures are crisp & clear and not blurry at all.
ReplyDelete